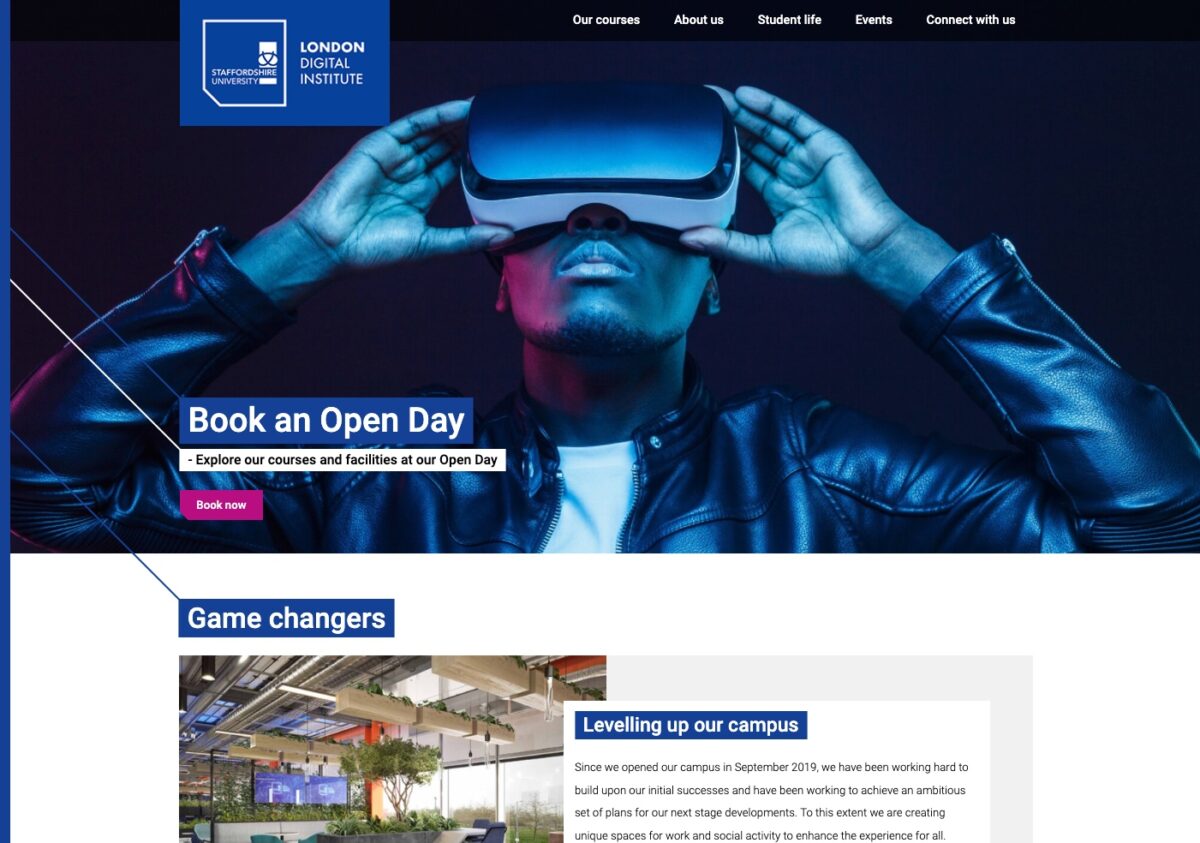
We worked with the Staffordshire University team to develop a striking new website design and accompanying pattern library. The site has recently won the Best Website prize at the Heist Awards.
Scope of the project
Staffordshire’s brief was to take an already high quality interface design and rework it to better reflect the institution’s brand and character. This was a major challenge in itself, but was added to by the requirement to keep existing component types.
The Staffordshire team were keen not to have to rework hundreds of highly complex course (and other) pages, so we spent a fair amount of time working out what was the best approach / deliverable for the Staffordshire developers to work with.
We toyed with working with existing code – which would have meant less integration work in the short term – but we felt a clean start would provide benefit over the longer term. Sticking closely to the content design, we replicated components in the new style and delivered them in the form of a pattern library using Fractal.
“This was a very strong entry demonstrating excellent SMART objectives. The judges were impressed by the clear focus on performance, UX and audience to drive to primary channels and tasks. The new website clearly aligns to the overall positioning of Staffordshire University and the submitted supporting documents illustrated the amount of work that went into it. Congratulations to everyone that was involved at Staffordshire University.”
Heist Awards judges
Pattern library development
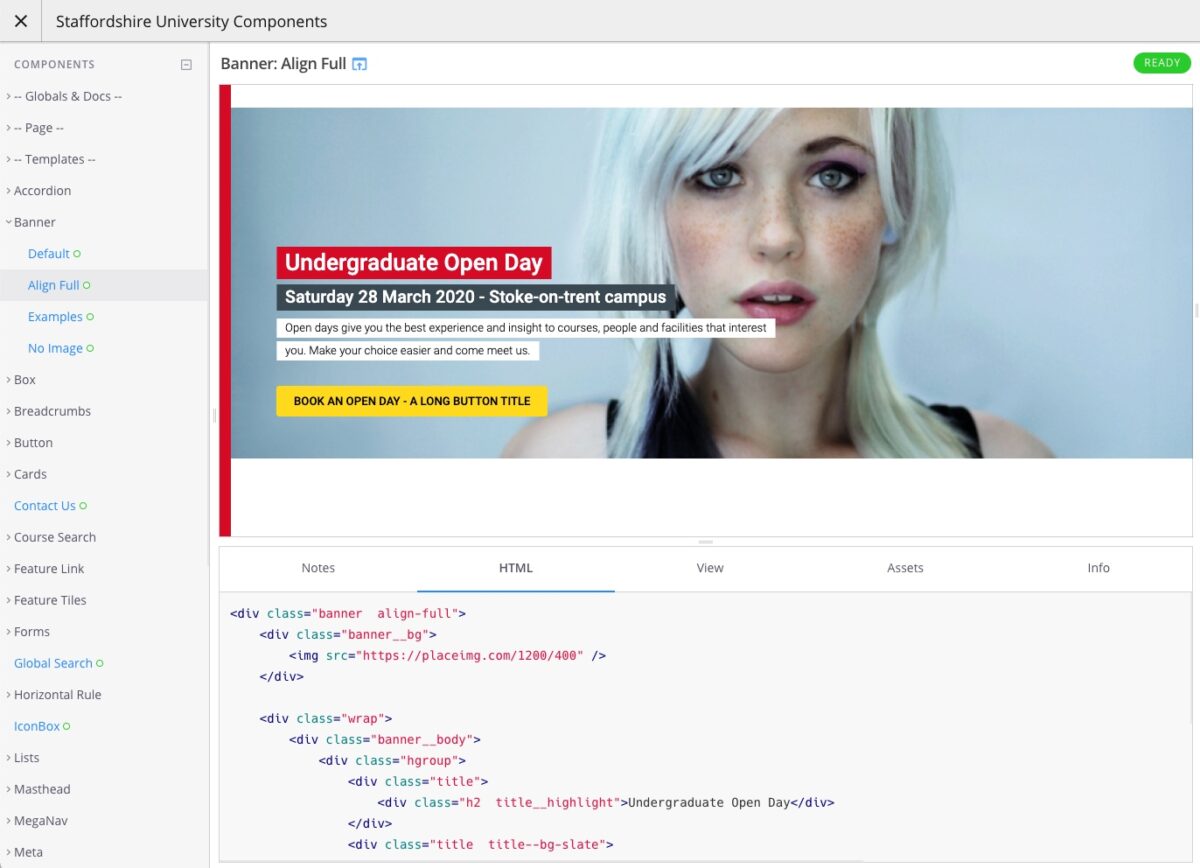
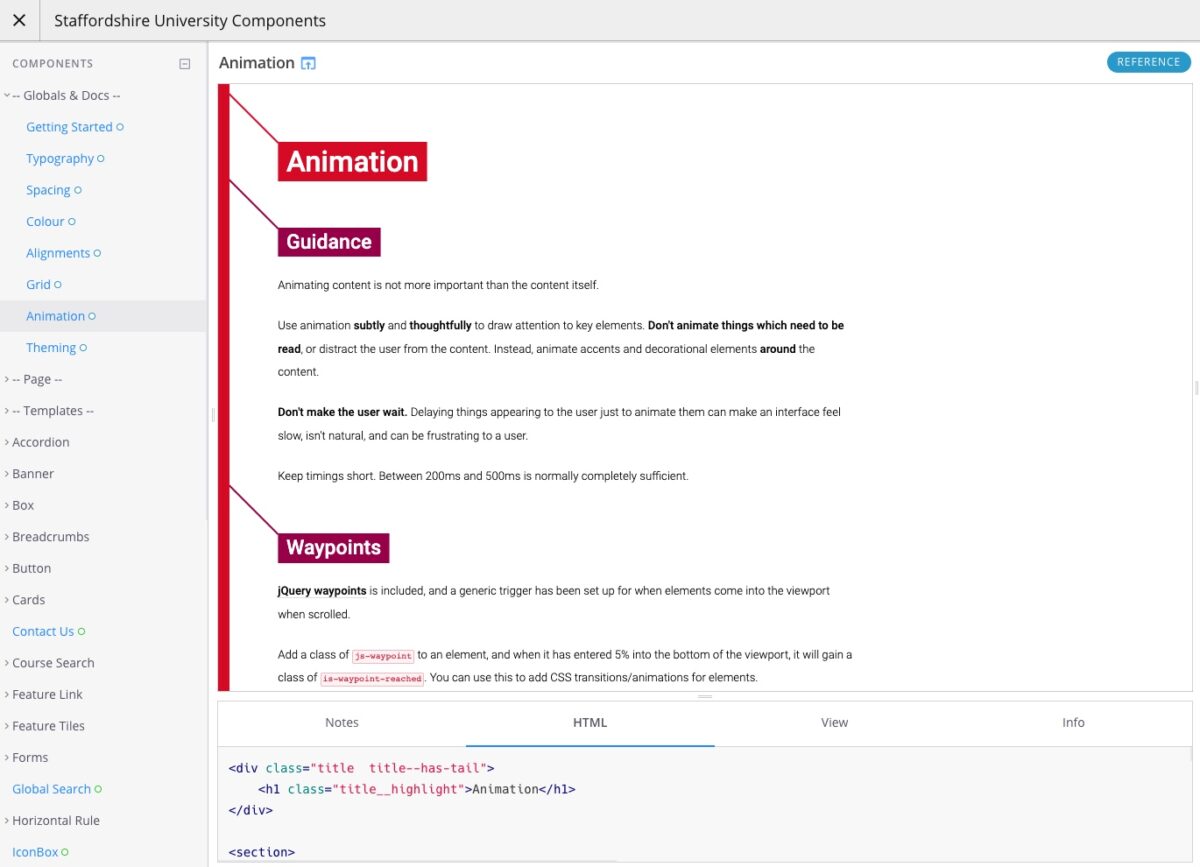
At a high level, pattern libraries consist of three main elements:
Design patterns – individual elements that can be used across the site. Each pattern will be shown in the formats in which it can be used. For example, button sizes, styles, colours. Associated code is provided as are notes about usage. Crucially, each element can be viewed at different widths.

Documentation – pattern libraries include detailed documentation covering typography, spacing, colour, alignments, grid, animation, and theming. They are the new web style guides and, unlike print-based style guides, can be viewed as living documents that are continually updated.

Page examples – it is important that a pattern library demonstrates how the different patterns behave across different page types and page widths.

We also developed an alternative theme – using the same patterns – for Staffordshire’s Digital Institute.