Sense is a charitable organisation supporting and campaigning on behalf of people who are deafblind, or have a hearing or vision impairment with another disability.
The old Sense website was built with a proprietary CMS which had become tired and difficult to maintain. The aim for the new site was for it to become a platform which would allow greater flexibility for future campaigns and integrations.
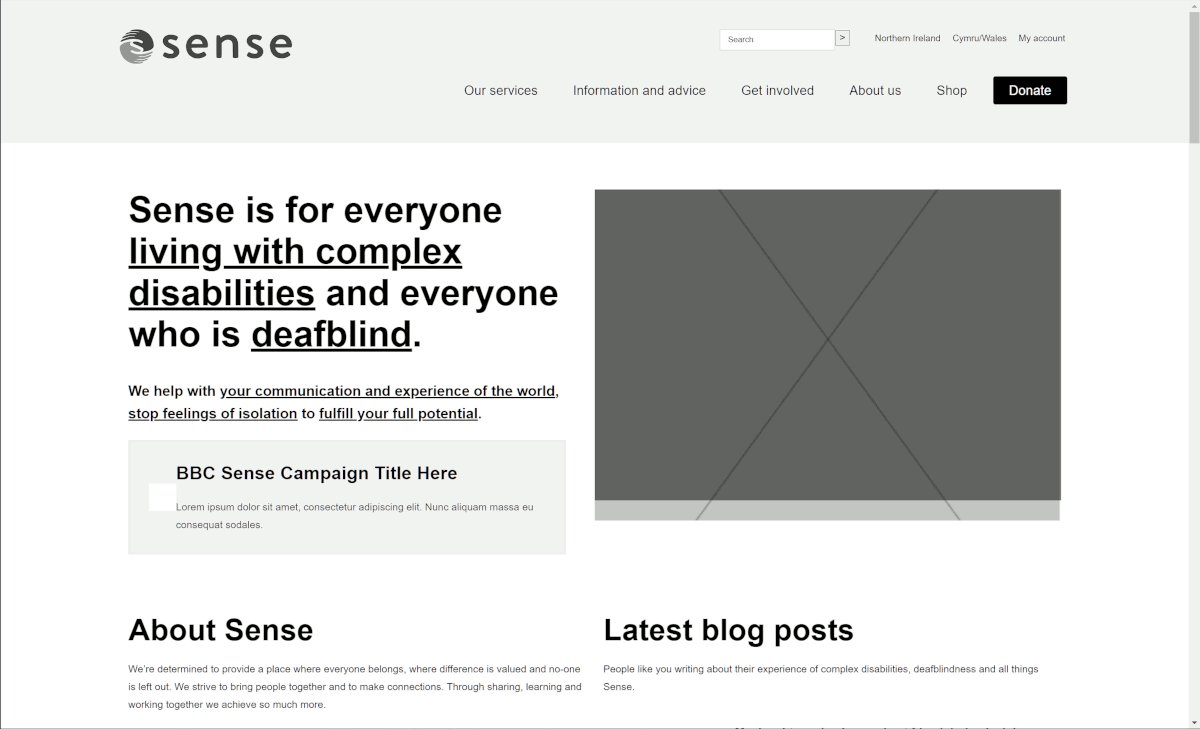
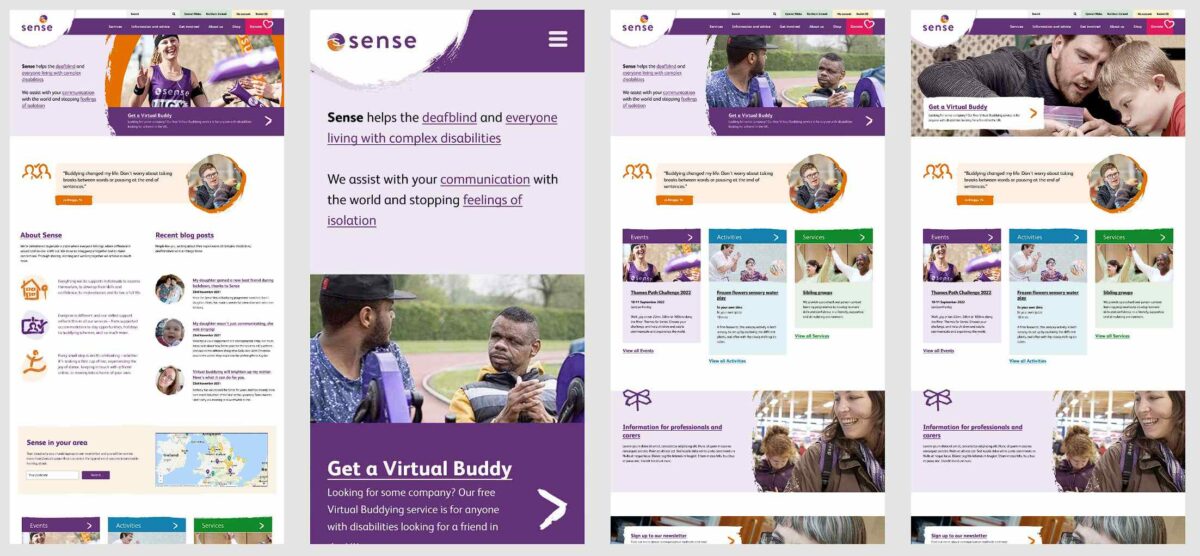
The new Sense website was redesigned and built with accessibility at its heart. Research and testing with visually impaired users before, during, and after the design and build phase, made sure the site would be easy to use and worked well with screen readers.
Since the site was launched:
- Organic traffic has increased by 25%
- Donations up 33%
- Service enquiries up 15%
Collaboration

Engagement workshops
We conducted a series of group video calls to understand the types of engagement the website needed to support, who would be engaging, and why. These sessions ensured stakeholders across Sense could be involved in the process, helping to garner support for the project across the organisation.
Visual design workshops
We held design workshops with key people from the Sense Marketing team. We ran through the Sense brand, key brand assets, reviewed inspirational and competitor sites, and showed a set of initial mood-board ideas we had prepared.

Wireframing workshops
We ran collaborative sessions focused on wireframing. During these sessions we worked on creating a new site structure using card-sorting and key page analysis.
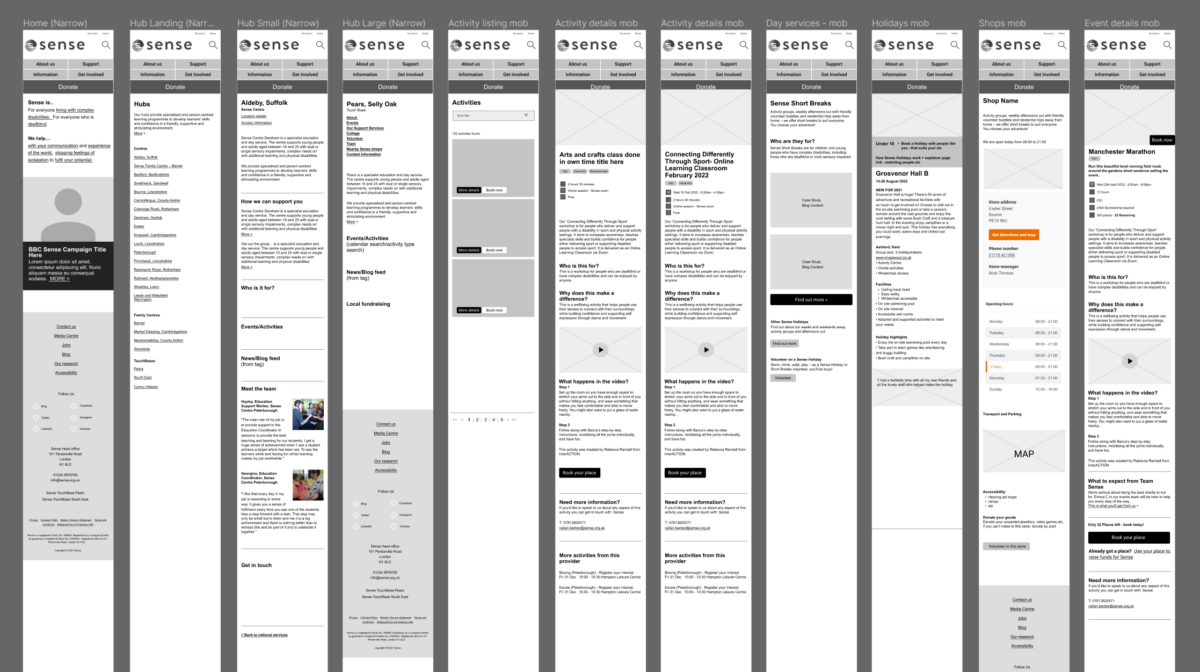
These processes allowed us to start sketching mobile wireframes to ensure important page content was prioritised before any layout work began.

Interactive wireframe prototype
Taking the mobile wireframes as a basis, we put together an interactive wireframe built on WordPress. The prototype was used to flesh out layouts and journeys through the site. It also allowed Sense content editors to start considering and creating content.
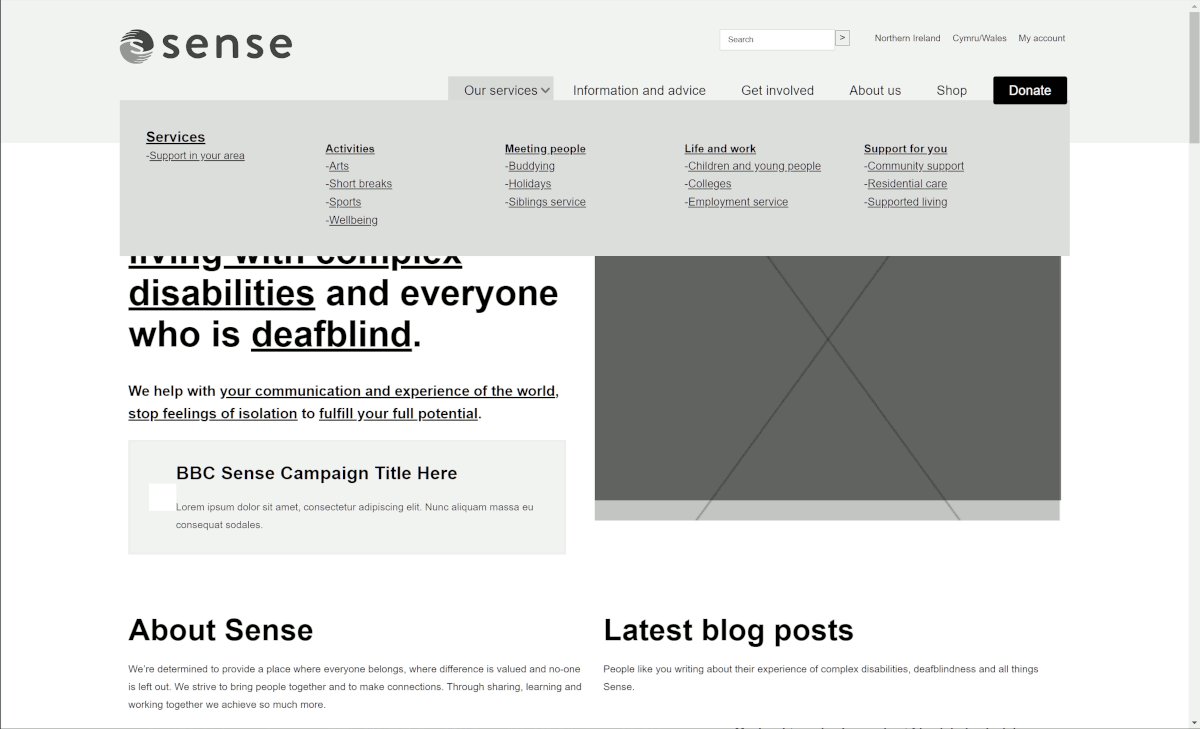
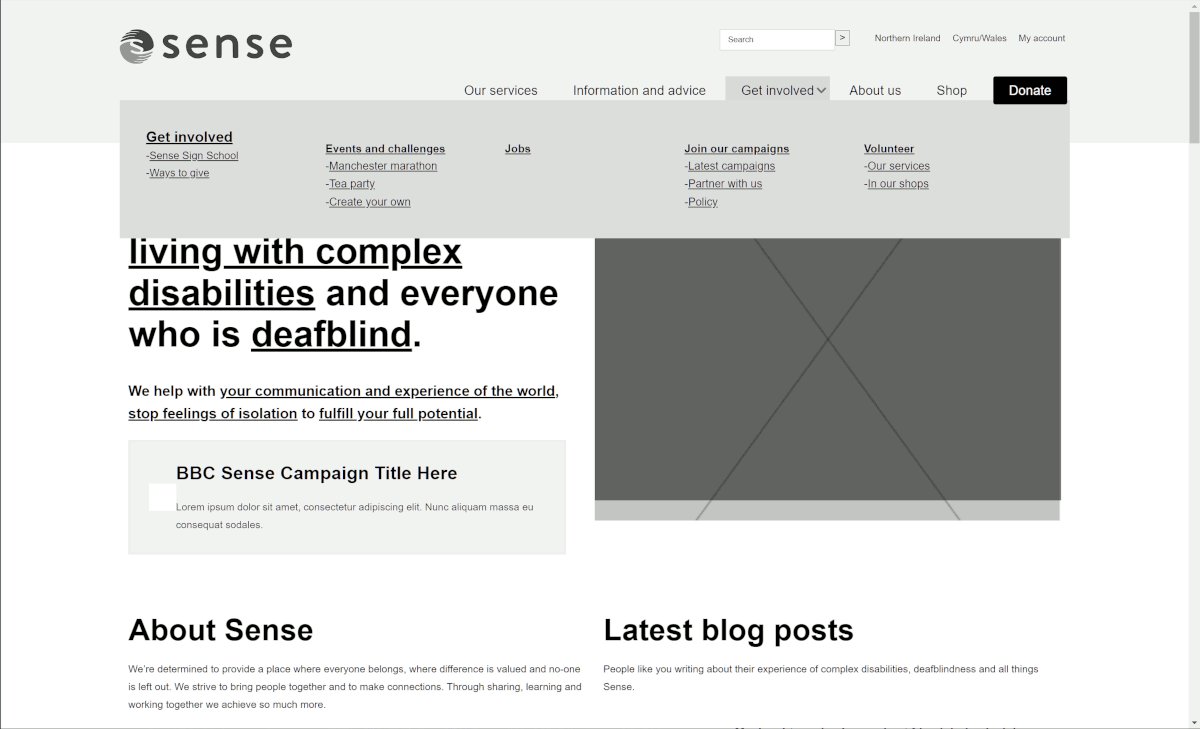
Particular emphasis was given to navigation. Flyout menus were used (with a strong focus on keeping them accessible) enabling users to get directly to important content from every page of the site.
This prototype was sufficiently developed to allow task based user testing.

Initial design work

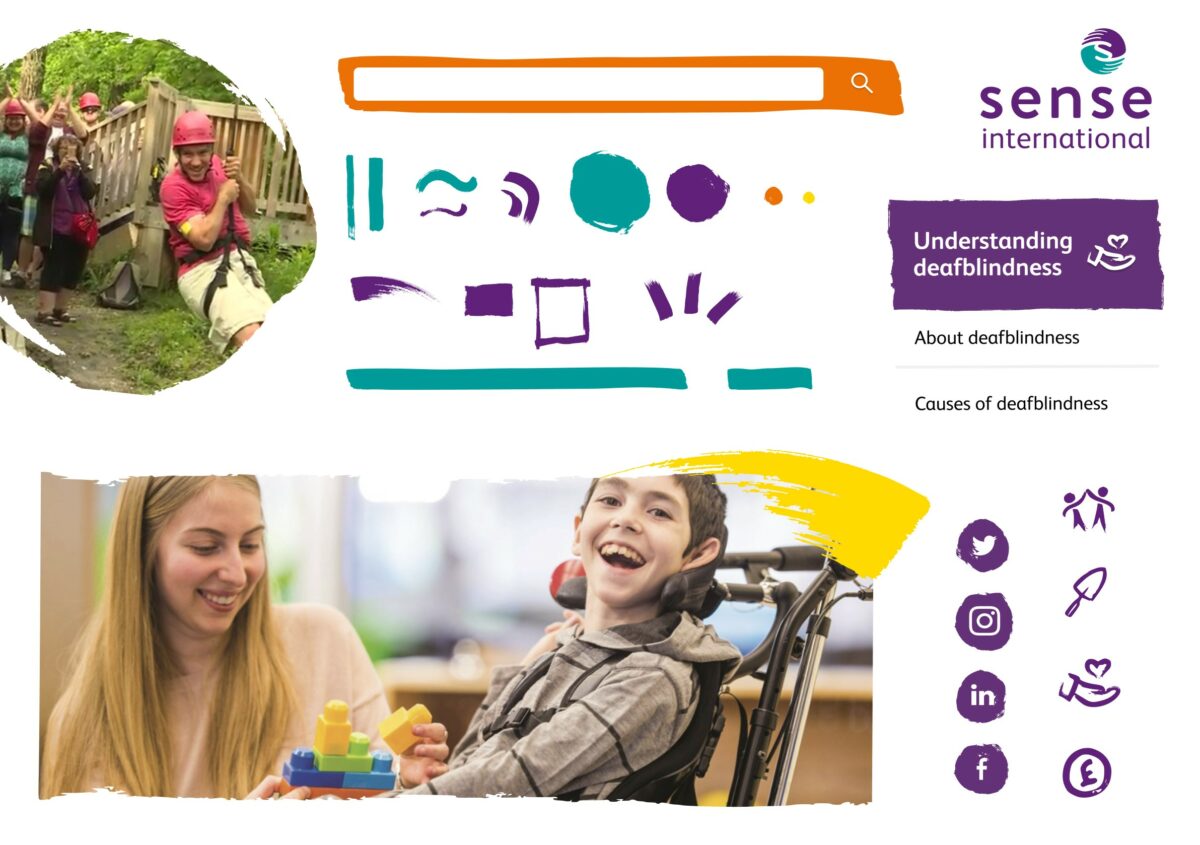
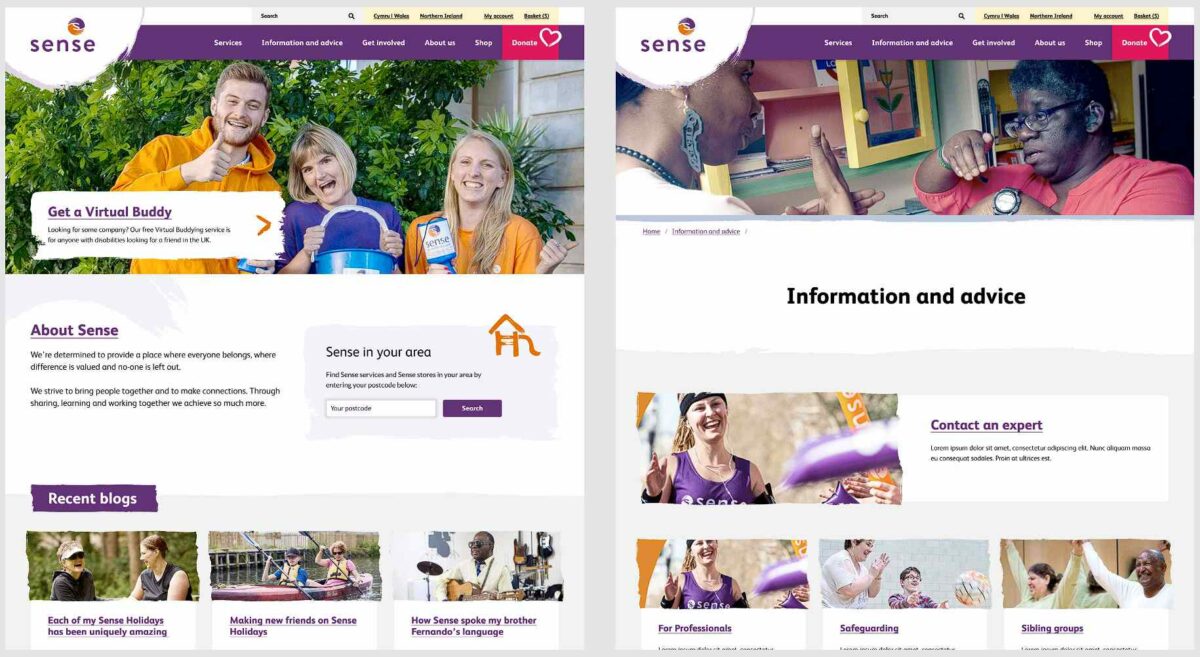
Based on the inputs from the wireframing and design workshops we worked on some initial page ideas. We worked on ensuring a good balance between white space and brand colours, as well as achieving the right balance between Sense’s primary and secondary palette colours (purple and orange).

Design system
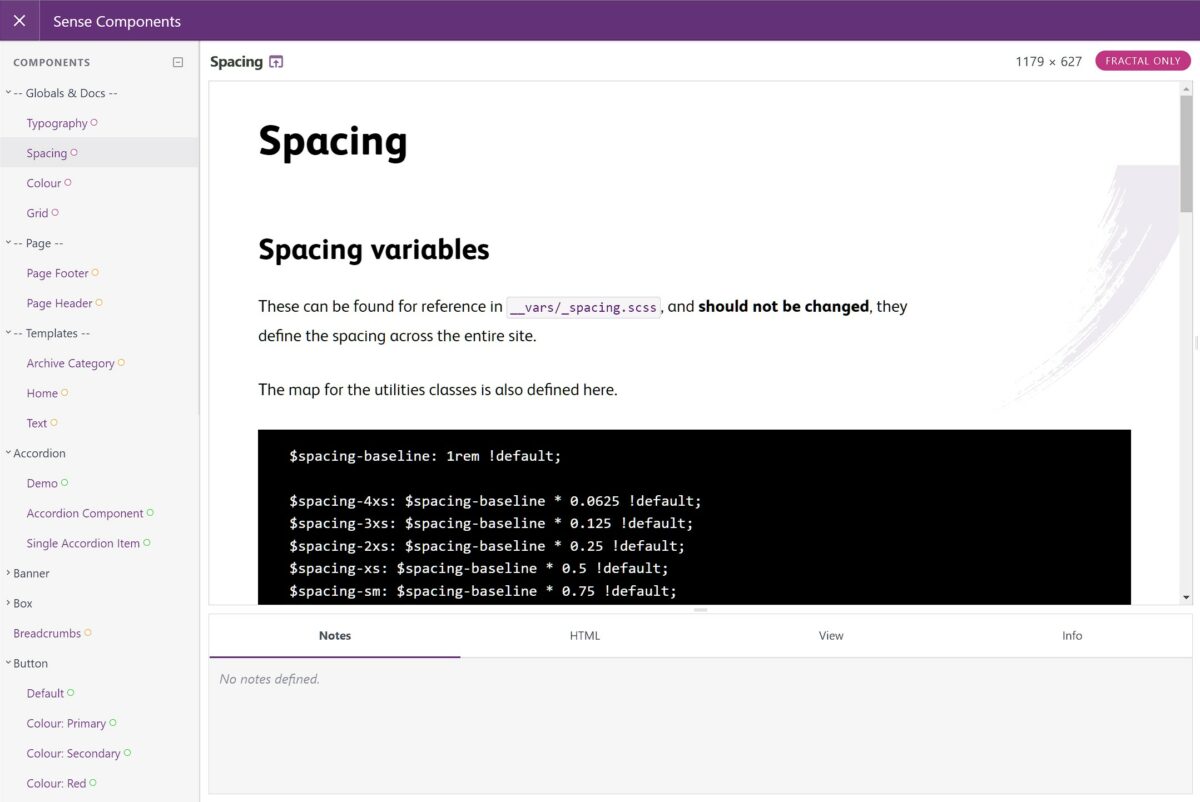
We built a design system for Sense that provides a a library of the components that make up the site and code examples for any future developers working with the online digital brand.

Custom WordPress Blocks
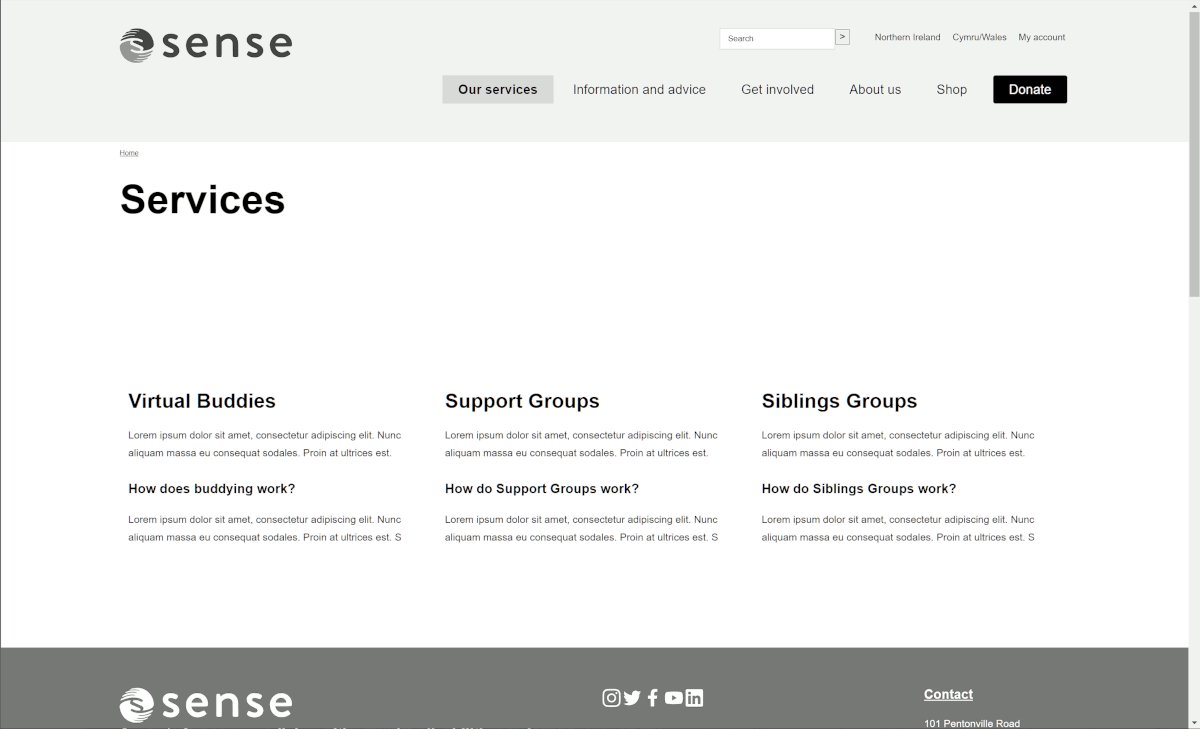
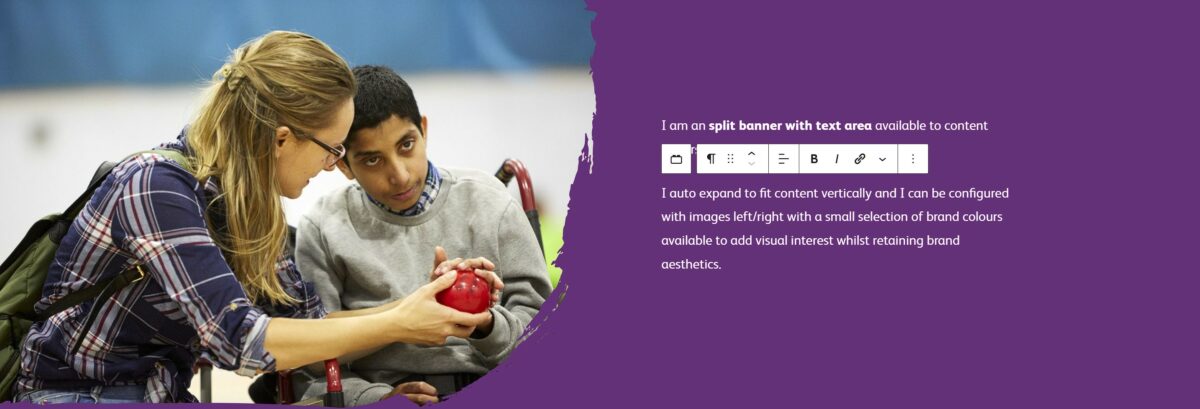
A key requirement of Sense’s content editors was the ability to have control over page elements to provide dynamic and highly visual pages.

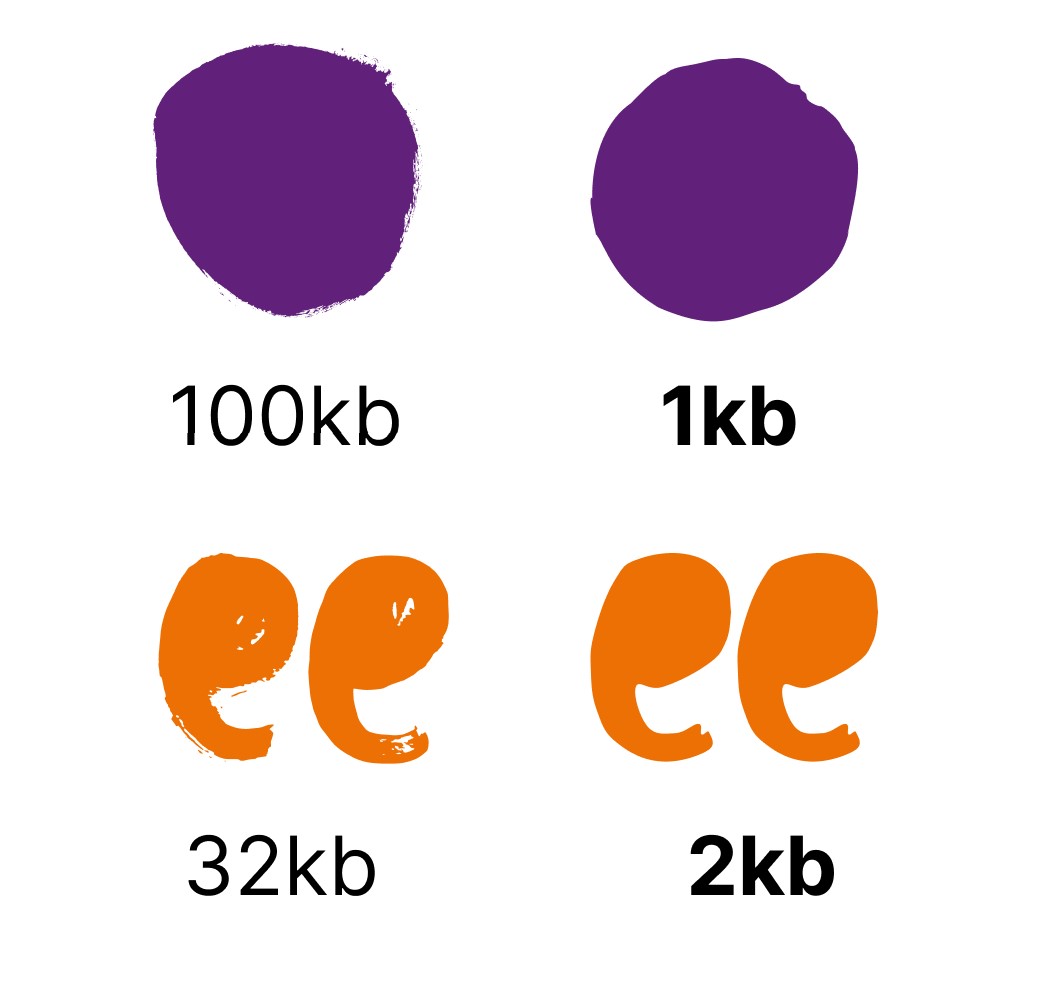
Scalable vector graphics
The nature of the brand, together with the requirement for fast, efficient downloading steered us quickly to working with vector graphic elements. Many of the graphics supplied in pdf and illustrator formats needed to be simplified to keep file sizes down.

Documentation and help videos
We provided a set of documentation built right into the WordPress admin interface. These included video walkthroughs to help use the block editor, default blocks and the new custom blocks built.

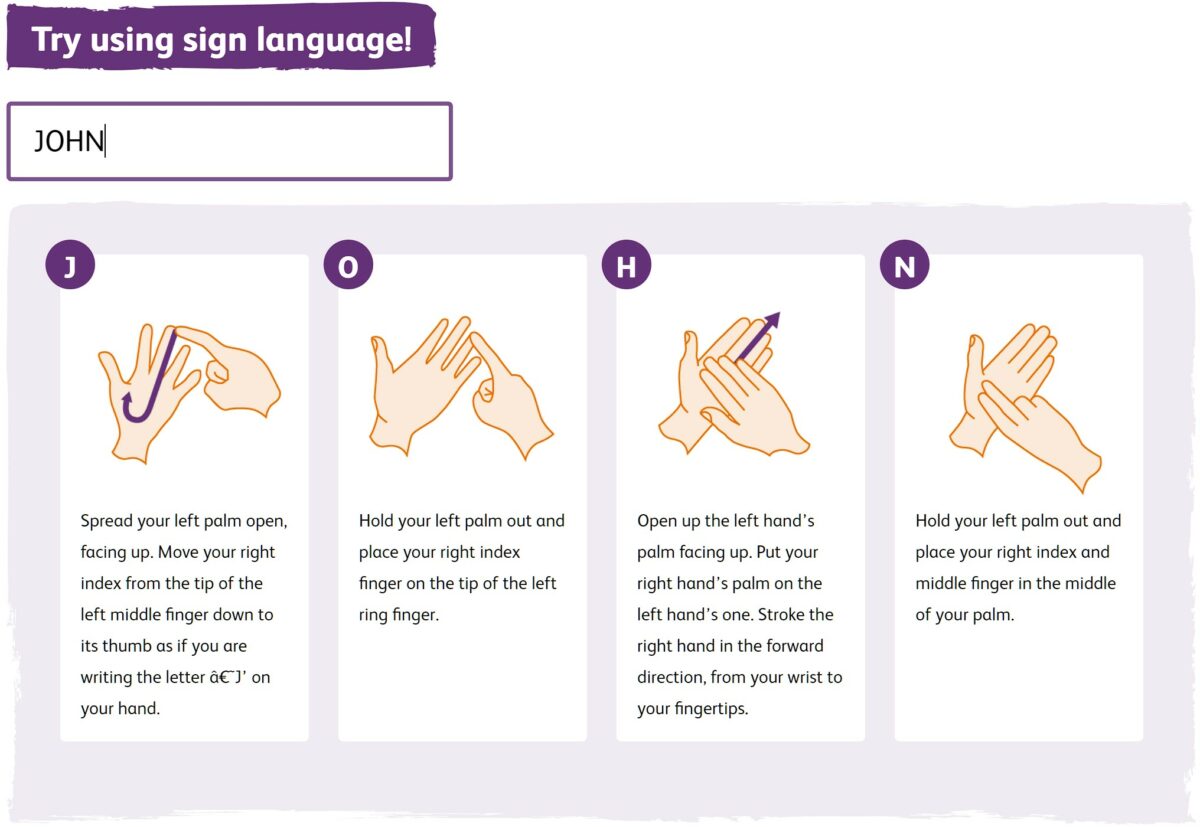
Sign language tool
We also built a tool for the site to allow people to learn how to sign their own names using British Sign Language. Simply enter your name and you are shown instructions with a visual to spell out each letter.