Breaking conventions
Working with the Broads Authority has shown that it’s okay to break convention, as long as it is done with care and attention to detail.
Have you noticed how much real estate is dedicated to navigation on many sites? Search boxes, main navigation, sub navigation, quick links… the list goes on.
This doesn’t make a lot of sense when you think about it. Users come in search of content. Navigation should get them where they need to go and then get out of the way.
That was in the forefront of our minds when we were working on the Broads Authority website. This was a client dedicated to providing a clean, simple, elegant site and we didn’t want to clutter things up with navigation.
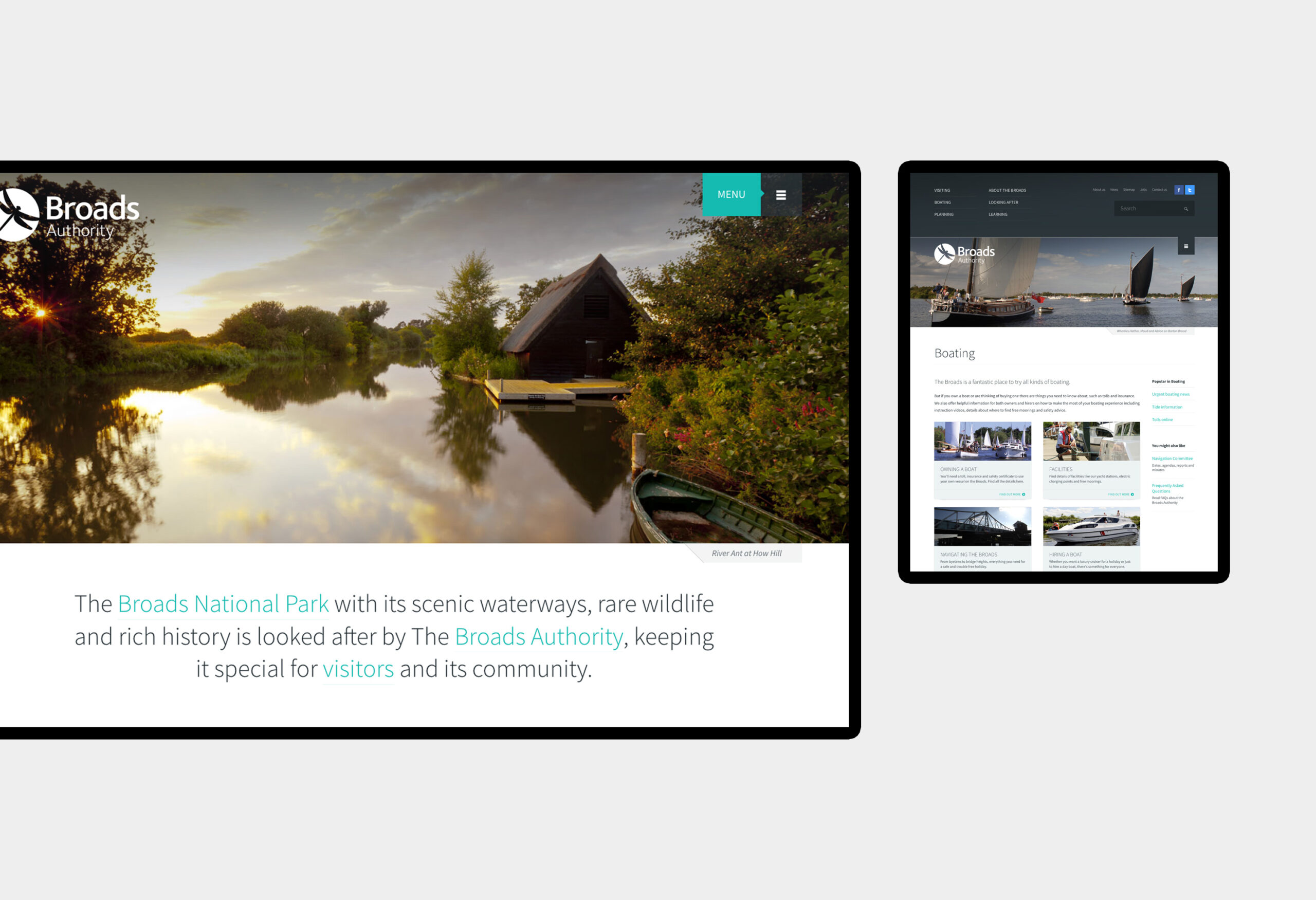
We therefore decided to hide the main navigation under a tab at the top of the page. The question was: would users spot it? People expect to see a navigation bar, so would they adapt to us breaking with convention?
In order to ensure users could not miss the navigation we introduced a number of small details into the design. These include:
Iconography
We used the same icon for the navigation that has become a standard on mobile sites. Our hope was that users would have experienced enough mobile sites to recognise its meaning.

Tooltips
We displayed an animated ‘menu’ tooltip on page load. This was designed to draw the eye to the navigation icon and clearly label what the icon does.

Serendipitous navigation
We wanted to ensure that even if the user missed the initial visual cues they could still discover the navigation. This was achieved by displaying the navigation when the user scrolls to the very top of a page.
Fallback footer
Finally, we added a ‘fat footer’ that contains a site map for those users who missed all the other cues.
The result of this approach is a clean, simple design, free from navigational clutter and yet still provides easy routes to content.
Perhaps your site could do with a cleaner visual interface, if so we are here to help!